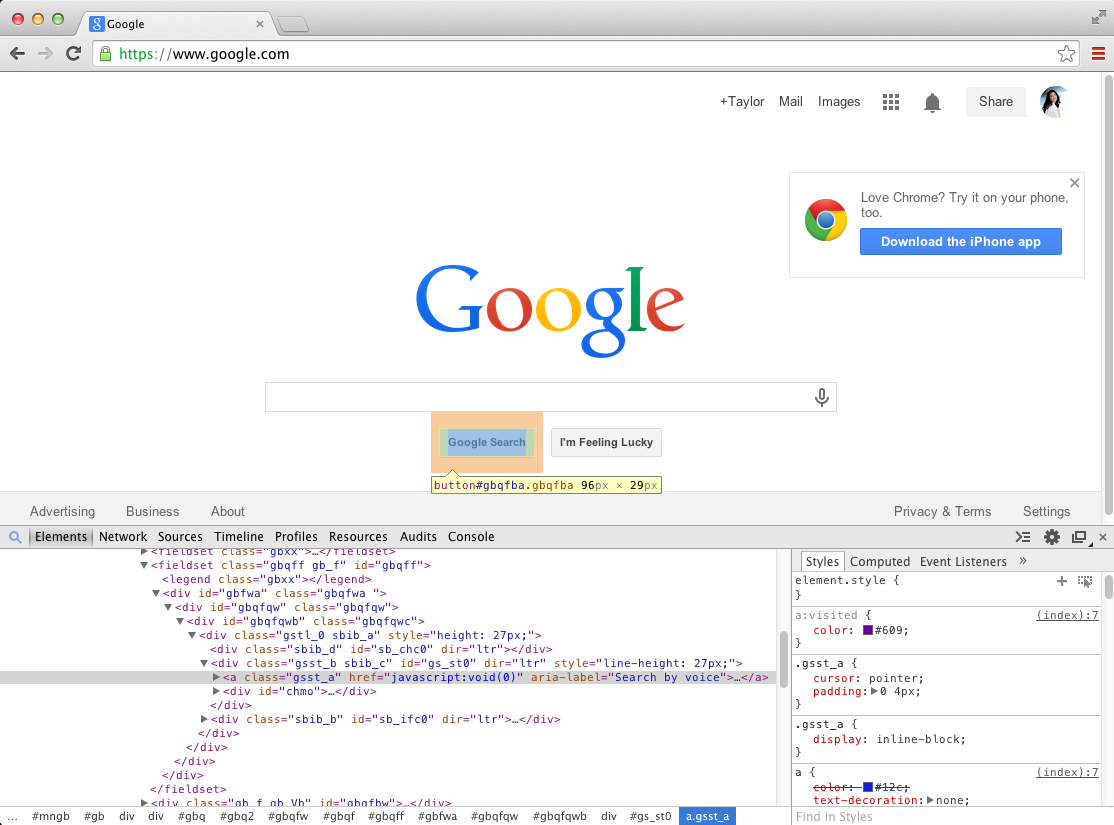
Chrome For Mac Developer Tools
Open the Chrome menu at the top-right of your browser window, then select Tools Developer Tools.. Opening Devtools To access the DevTools, on any web page or app in Google Chrome you can use one of these options:.. Right-click on any page element and select Inspect Element Windows / Linux Mac Open Developer Tools F12, Ctrl Shift I Cmd Opt I Open / switch from inspect element mode and browser window Ctrl Shift C Cmd Shift C Open Developer Tools and bring focus to the console Ctrl Shift J Cmd Opt J Inspect the Inspector ( undock first one and press) Ctrl Shift J Cmd Opt J To open up the General Settings dialog type? Or F1 when the Developer Tools window is open. Ecodsoft Keylogger Full Version
chrome developer tools
Open the Chrome menu at the top-right of your browser window, then select Tools Developer Tools.. Opening Devtools To access the DevTools, on any web page or app in Google Chrome you can use one of these options:.. Right-click on any page element and select Inspect Element Windows / Linux Mac Open Developer Tools F12, Ctrl Shift I Cmd Opt I Open / switch from inspect element mode and browser window Ctrl Shift C Cmd Shift C Open Developer Tools and bring focus to the console Ctrl Shift J Cmd Opt J Inspect the Inspector ( undock first one and press) Ctrl Shift J Cmd Opt J To open up the General Settings dialog type? Or F1 when the Developer Tools window is open. 0041d406d9 Ecodsoft Keylogger Full Version
chrome developer tools extension

chrome developer tools, chrome developer tools shortcut, chrome developer tools extension, chrome developer tools cookies, chrome developer tools android, chrome developer tools download, chrome developer tools network filter, chrome developer tools color picker, chrome developer tools clear cache, chrome developer tools mobile, chrome developer tools tutorial, chrome developer tools disabled, chrome developer tools search all sources free download buku belajar membaca untuk anak tk islam
Download Safe 12 2 Full Cracked